ImgMilkyWay
2019 - 2022
Digital & Interactive
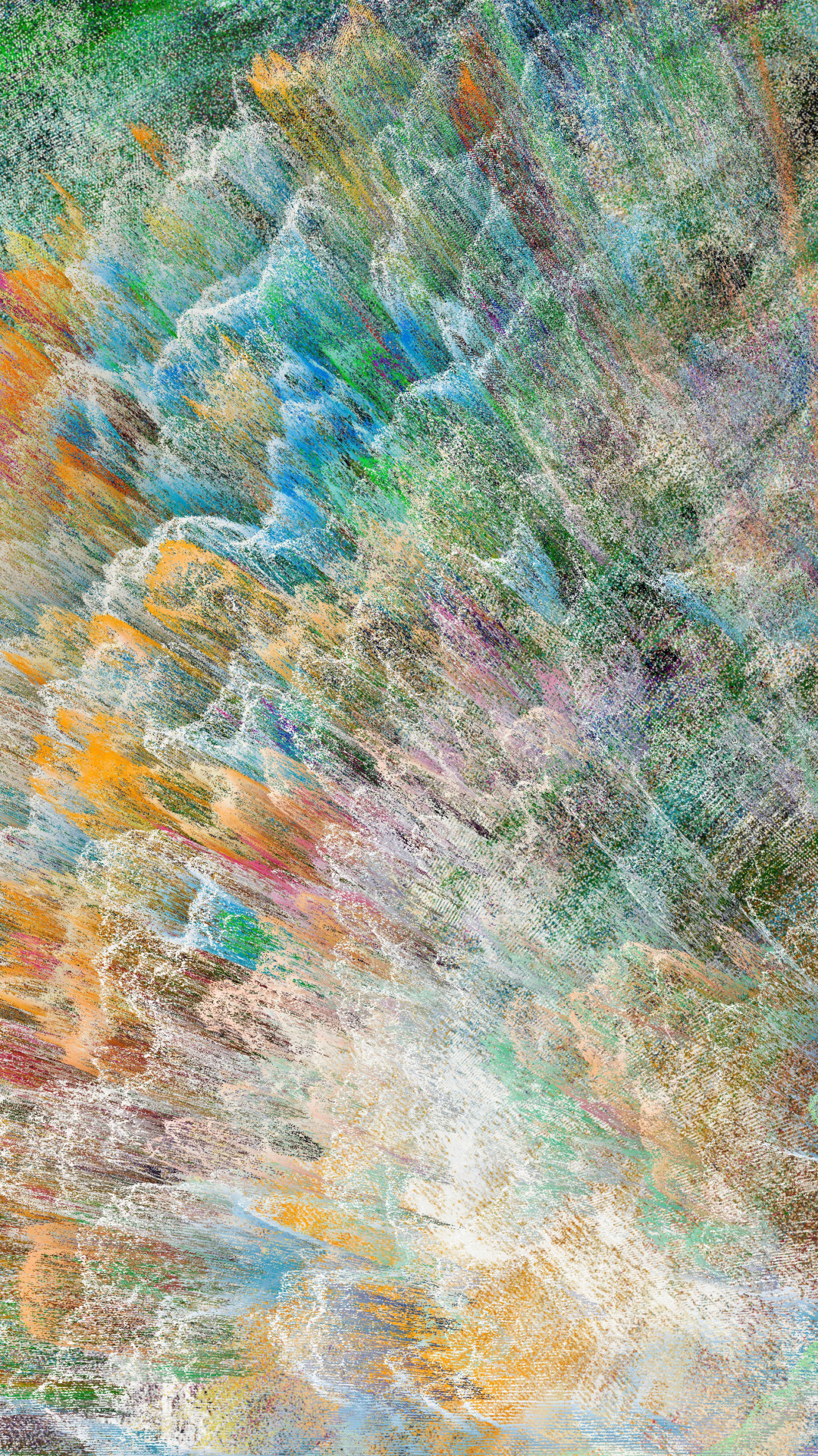
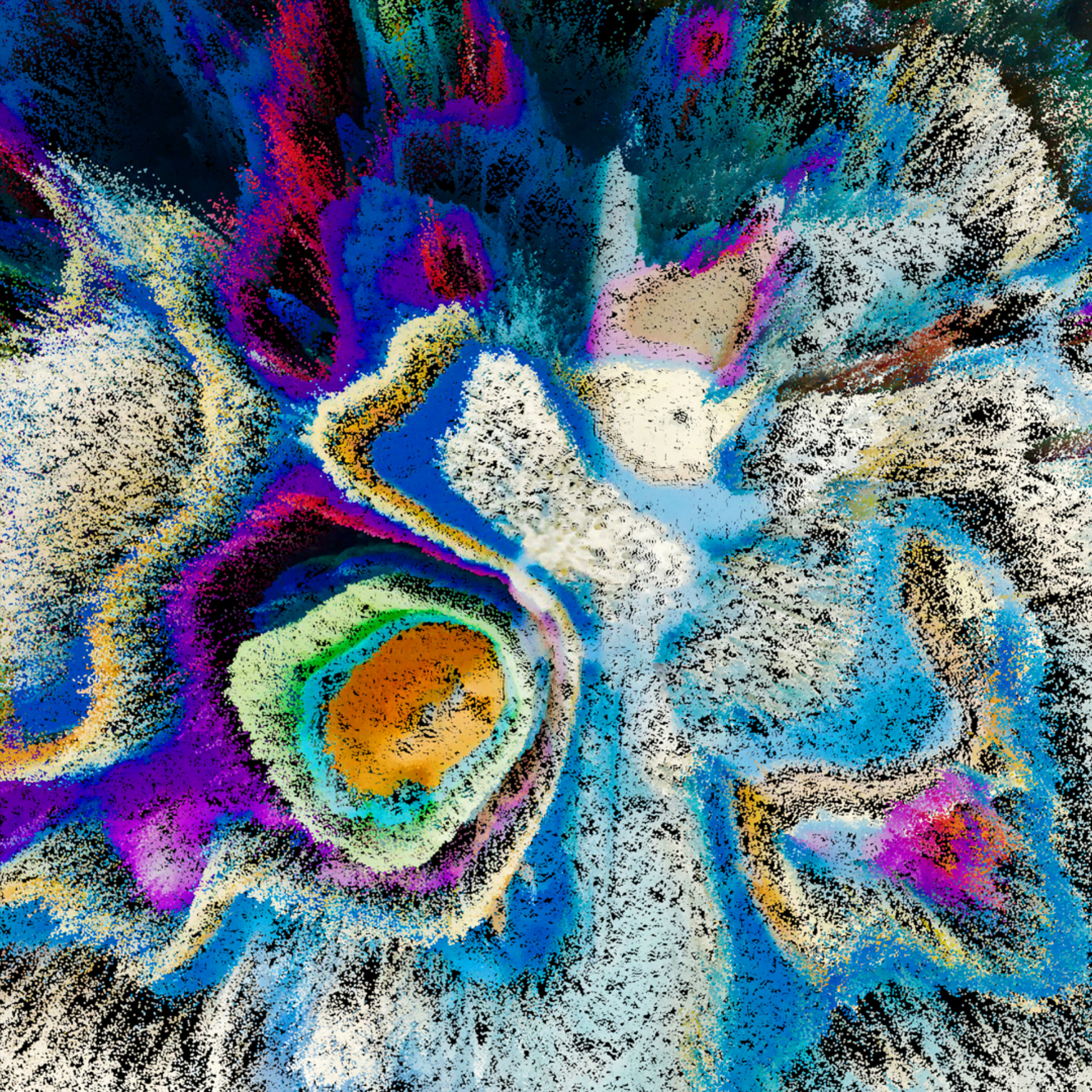
Displacing colorful images in 3D space by a stack of different values and parameters
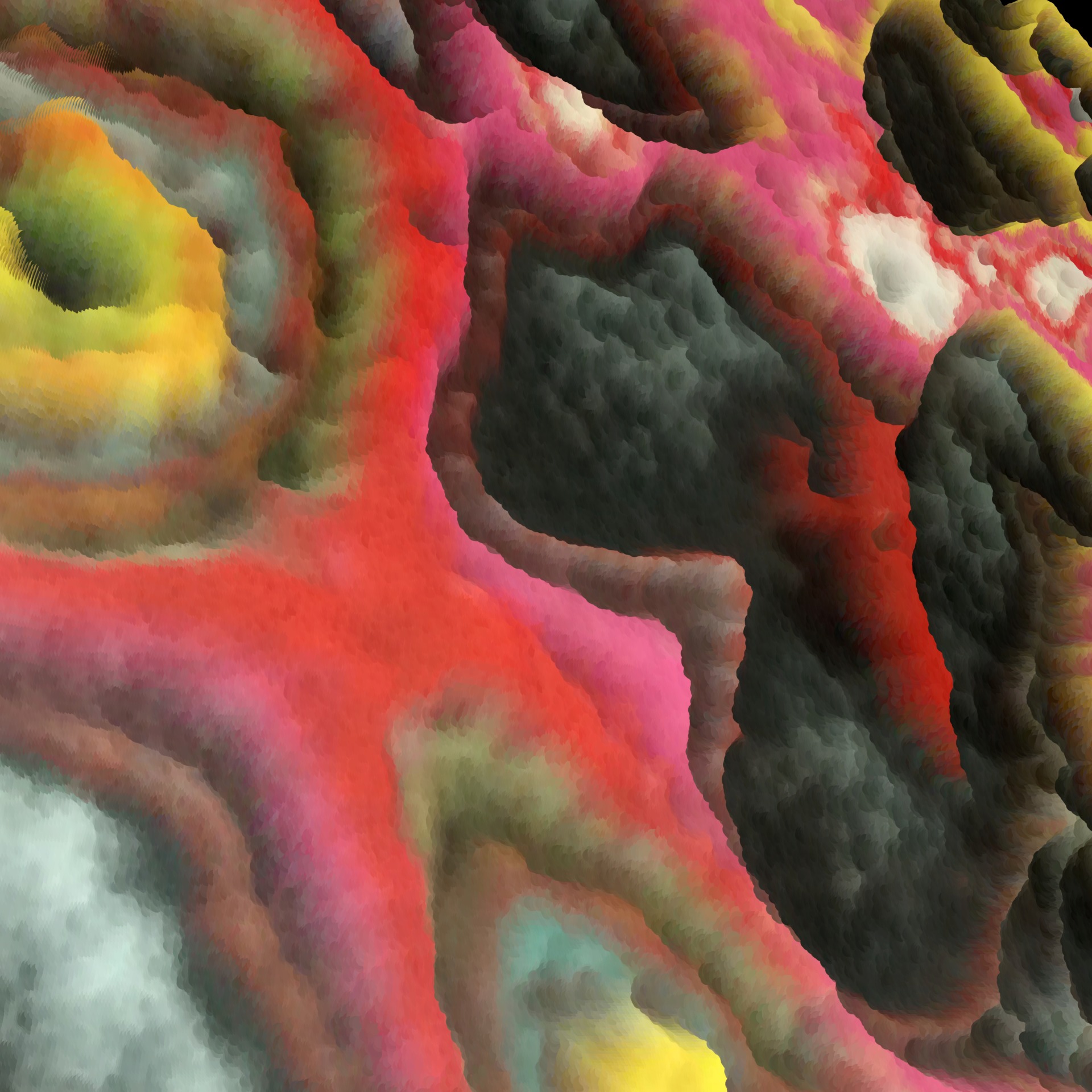
ImgMilkyWay draws inspiration from a fascinating material known as Fordite. Fordite consists of layers of old automobile paint that have accumulated in the paint booths of automotive factories over many years. As cars were hand-sprayed with paint, excess paint would gather on the racks and skids that held the vehicles.
Over time, these layers of overspray would harden and solidify. Recognizing the potential beauty in these colorful paint layers, some individuals began salvaging them. The resulting material, when cut and polished, reveals a mesmerizing kaleidoscope of colors and patterns.
Fordite isn't limited to paint shops; it can also be found worldwide in places known as Halls of Fame, where graffiti writing is legal. Similar to paint shops, layers of paint build up on surfaces, creating a comparable effect. Once these layers become too heavy, they peel away from the wall and can be salvaged.
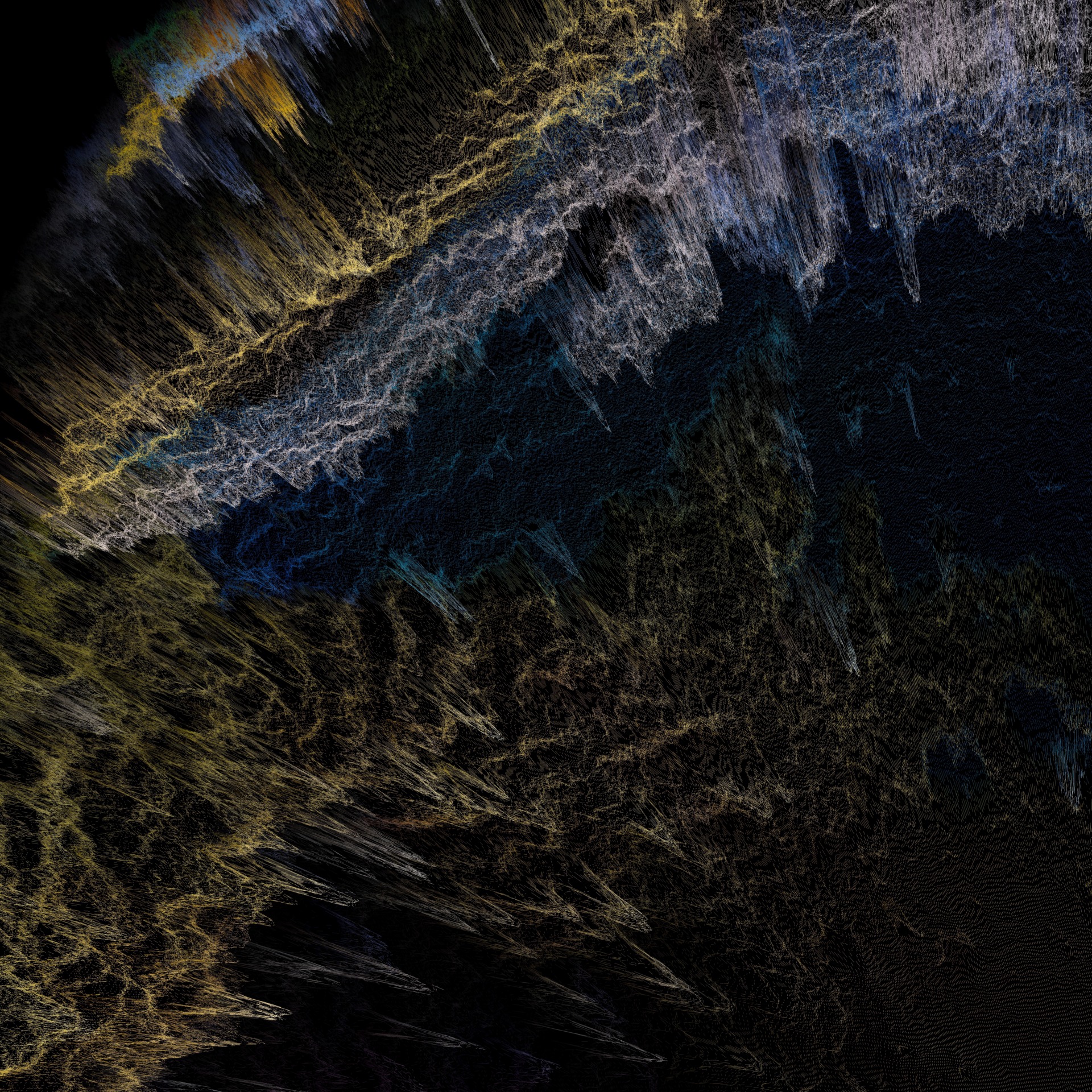
The concept of digitally disassembling these layers intrigued me, leading to the creation of ImgMilkyWay. It is an interactive tool that takes input images and displaces the pixels into a point cloud. Users can choose the basis for displacement, such as luminance, hue, saturation, and more, providing nearly endless possibilities for deconstructing an image.


By displacing pixels into 3D space, ImgMilkyWay opens up the possibility to not only fine-tune the appearance of the work by applying shaders to the points but also to navigate the camera in 3D space, immersing oneself in the artwork. Exploring this tool reveals the intricacy of the works, and navigating through the 3D space unveils endless new perspectives, to the extent that these newfound viewpoints can be considered works of art in themselves.
Throughout the years, this tool has undergone significant changes, and I have developed it in various languages to accommodate different use cases. I initially crafted it in C++ for private use, later adapting it to WebGL for friends with slightly less computing power. Finally, I implemented it in TouchDesigner with gamepad integration specifically for exhibitions, ensuring a versatile and accessible experience across different platforms.